Easyui easyui-combobox 下拉菜单旁边加一按钮,并触发事件
发布日期:2022/10/17 作者:
浏览:1098
官网只给了追加按钮的demo,但是没有找到怎么样给按键触发事件,只能手动写了。
<li>
<input id="_RoleClaims" name="_RoleClaims" class="easyui-combobox" data-options="valueField: 'value',textField: 'text', buttonText:'角色声明',
data: [
{text: 'name',value: 'name'},
{text: 'given_name',value: 'given_name'},
{text: 'family_name',value: 'family_name'},
{text: 'middle_name',value: 'middle_name'},
{text: 'nickname',value: 'nickname'},
{text: 'preferred_username',value: 'preferred_username'},
{text: 'profile',value: 'profile'},
{text: 'picture',value: 'picture'},
{text: 'website',value: 'website'},
{text: 'gender',value: 'gender'},
{text: 'birthdate',value: 'birthdate'},
{text: 'zoneinfo',value: 'zoneinfo'},
{text: 'locale',value: 'locale'},
{text: 'address',value: 'address'},
{text: 'updated_at',value: 'updated_at'}
],
value:[],
multiple:true,
panelHeight:'auto',
label: '角色声明',
labelPosition: 'top'" style="width:100%;height:auto;"/>
</li>
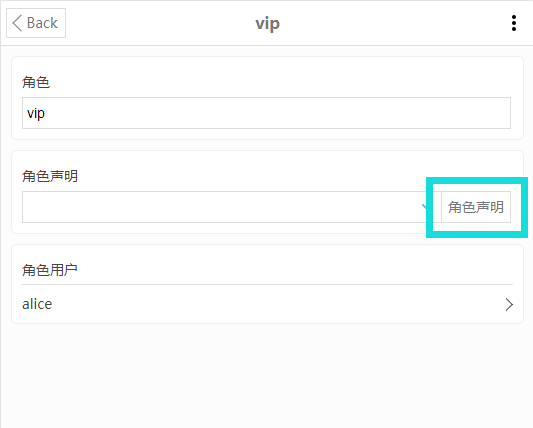
buttonText:'角色声明', 有了这一句以的就可以给下拉旁边加一按钮了,如下图所示

展开以后效果如下:

然后怎么给它追加一点击事件,官网好像没有给出API,也可能是我没找到,只能自己追加一个
//角色声明按钮提交
$("#_RoleClaims").next("span").on("click","a span span",function(){
var _Claims = $('#_RoleClaims').combobox('getValues');
var Claims = [];
for (var i = 0; i < _Claims.length; i++) {
var Name = {};
Name = _Roles[i];
Claims.push(Name);
}
$.post('/Role/EditRoleClaims', { RoleId: $("#Id").textbox('getValue'),Name:Roles }, function (result) {
//result = eval('(' + result + ')');
$.messager.alert('修改角色属性', result.msg, 'info');
}, 'json');
});
下拉加载更多评论