MVC自动绑定数组对象
发布日期:2022/10/11 作者:
浏览:762
当一个对象中某个字段为一个List<object>列表时,我们将其显示在页面上,可以通过以下代码进行显示
<li>显示List<AllowedGrantTypes>列表:<div id="GrantTypes_List">
@if (Model?.AllowedGrantTypes!=null)
{
int i=0;
foreach (var item in Model.AllowedGrantTypes)
{
<input name="AllowedGrantTypes[@i].Id" type="hidden" value="@item.Id" />
<input name="AllowedGrantTypes[@i].ClientId" type="hidden" value="@item.ClientId" />
<input name="AllowedGrantTypes[@i].GrantType" type="checkbox" checked="checked" value="@item.GrantType" /> @Html.Raw(item.GrantType);
i+=1;
}
}
</div>
</li>
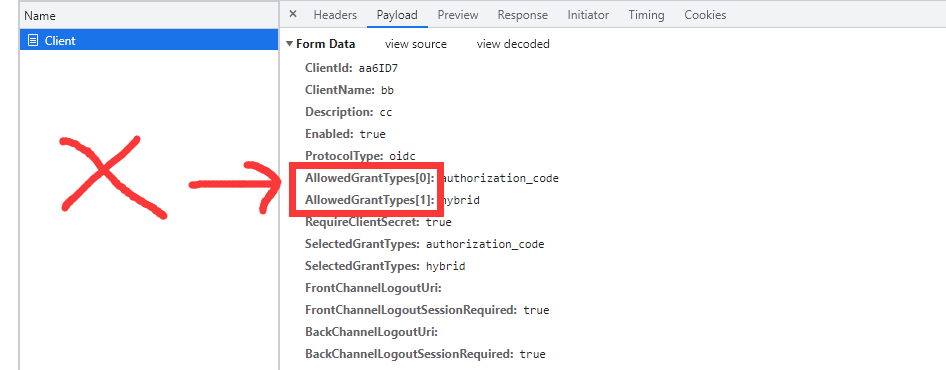
很多时候我们把它设置为隐藏域<input type=hidden> ,编辑完以后提交,服务器可以自动绑定到模型相关的字段中去。以下图片中展示的是错误的方法

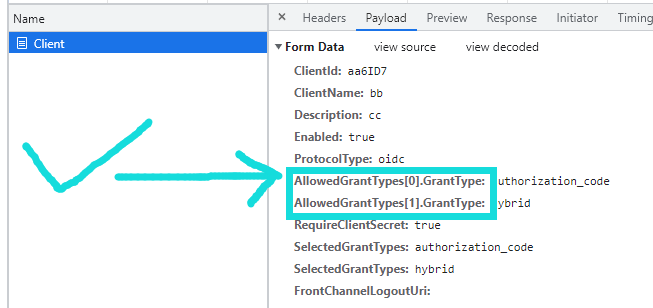
下面图片中展示的是正确的绑定方法

注意,上面配图只是提交了一个字段GrantTypes,如果你的后台模型是强类型,很多字段是必须提交的,那么在前台要同时绑定其它字段才可以,类似这样的代码:name="AllowedGrantTypes[@i].ClientId" name="AllowedGrantTypes[@i].XXX" 所有必须字段全绑定好后提交即可。
通常我们在后台还要对列表项进行编辑操作,我们先是引入一个辅助下拉列表,通过对其的操作,从而对需要编辑的数据进行加工,辅助下拉如下:
<li>
<input id="SelectedGrantTypes" name="SelectedGrantTypes" class="easyui-combobox" style="width:100%;" data-options="
url:'/XXXXX/SelectList?type=allowedgranttypes',
method:'get',
valueField:'name',
textField:'name',
value:[@{
for(int i=0;i<Model?.AllowedGrantTypes.Count;i++)
{
if(i==0)
{
@Html.Raw(string.Format("'{0}'",Model.AllowedGrantTypes[i].GrantType));
}
else
{
@Html.Raw(string.Format(",'{0}'",Model.AllowedGrantTypes[i].GrantType));
}
}
}],
multiple:true,
panelHeight:'auto',
label: '允许的授权类型',
prompt: 'allowedgranttypes.',
labelPosition: 'top'
">
</li>
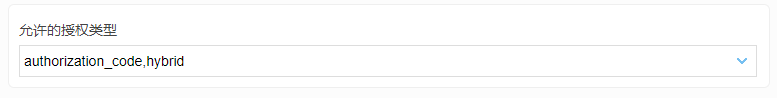
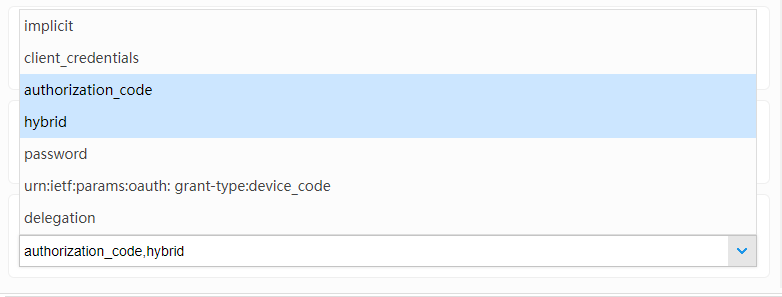
绑定后显示效果如下:


我们通过对其下拉项的点选操作,对真正要操作的数据进行加工,首先我们在页面中加入一个DIV,用来存放隐藏域列表。
<li>选中的列表:<p id="checkboxlist"></p></li>
然后对下拉进行事件绑定,在它选中和取消选中的时候对隐藏域重新绑定。
var AllowedGrantTypes = [];
$('#SelectedGrantTypes').combobox({
onSelect: function(record){
var GrantType={};
GrantType.name=record.name;
GrantType.id=record.id;
if (AllowedGrantTypes.findIndex(item=>item.id==GrantType.id && item.name==GrantType.name) < 0) {
AllowedGrantTypes.push(GrantType);
}
$("#checkboxlist").html('');
for (var i = 0; i < AllowedGrantTypes.length; i++) {
$("#checkboxlist").append('<input name="AllowedGrantTypes['+i+'].GrantType" checked="checked" type="checkbox" value="'+AllowedGrantTypes[i].name+'"> '+AllowedGrantTypes[i].name+'');
}
},
onUnselect: function(record){
var GrantType={};
GrantType.name=record.name;
GrantType.id=record.id;
if (AllowedGrantTypes.findIndex(item=>item.id==GrantType.id && item.name==GrantType.name) >=0) {
removeAaary(AllowedGrantTypes, GrantType);
}
$("#checkboxlist").html('');
for (var i = 0; i < AllowedGrantTypes.length; i++) {
$("#checkboxlist").append('<input name="AllowedGrantTypes['+i+'].GrantType" checked="checked" type="checkbox" value="'+AllowedGrantTypes[i].name+'"> '+AllowedGrantTypes[i].name+'');
}
}
});
对数组的操作需要的代码:
function removeAaary(_arr, _obj) {
var length = _arr.length;
for (var i = 0; i < length; i++) {
if (JSON.stringify(_arr[i]) == JSON.stringify(_obj)) {
if (i == 0) {
_arr.shift(); //删除并返回数组的第一个元素
return _arr;
}
else if (i == length - 1) {
_arr.pop(); //删除并返回数组的最后一个元素
return _arr;
}
else {
_arr.splice(i, 1); //删除下标为i的元素
return _arr;
}
}
}
}
需要注意的地放是,上面的下拉是编辑辅助组件,它不是我们真正要提交的内容,所以其ID与NAME一定不要和我们需要提交的名字冲突了,不然服务器同时收到 AllowedGrantTypes[0].xxx 与 AllowedGrantTypes[] ,它就不知道该怎么办了,会导致绑定失败。
OK,现在我们可以在选中与取消的时候,可以在页面自动添加我们需要的隐藏域了,提交到服务器后,模型就自动绑上去了
下拉加载更多评论