[原创]c#后台如何接收前台AJAX传过来的JSON参数?
发布日期:2022/8/31 作者:
浏览:1334
如果前台是用字符串ajax提交,则一般是如下的写法:
$.ajax({
url:'/Account/Authenticate',
type: "post",
data: JSON.stringify({"kid":cid,"UserName":encrypted_u, "PassWord":encrypted_p }),
dataType: "json",
contentType: "application/json;charset=UTF-8",//指定消息请求类型
headers: { "RequestVerificationToken": $('@Html.AntiForgeryToken()').val() },
async: false,
success: function (data) {
if(data.Result=="OK")
{
if(getCookie("token")!=null){delCookie("token");}
location.href="/user/";
}
else
{
alert(data.Msg);
}
}
});
而后台用以下方法接收即可
[HttpPost]
[ValidateAntiForgeryToken]
[AllowAnonymous]
public IActionResult Authenticate(string kid, string UserName, string PassWord)
{
...
}
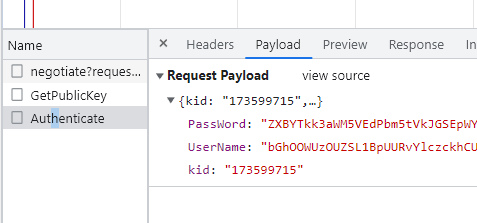
如果前台是用AJAX提交JSON参数,一般如下写法:
$.ajax({
type: 'POST',
url:'/Account/Authenticate',
data:JSON.stringify({"kid":cid,"UserName":u, "PassWord":p }),
//data: {"kid":cid,"UserName":encrypted_u, "PassWord":encrypted_p },
error: function(e) {
console.log(e);
},
dataType: "json",
// async: false,
contentType: "application/json",
headers: { "RequestVerificationToken": $('@Html.AntiForgeryToken()').val() },
success: function (data) {
if(data.Result=="OK")
{
if(getCookie("token")!=null){delCookie("token");}
location.href="/admin/";
}
else
{
alert(data.Msg);
}
}
});

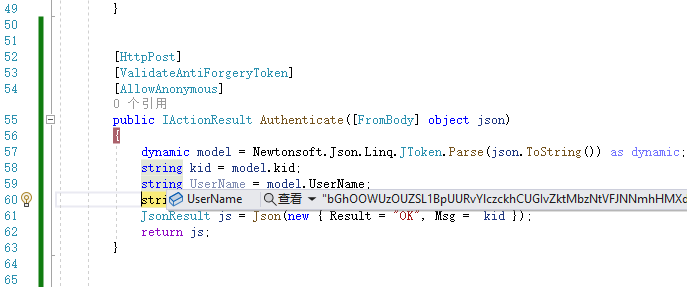
后台用以下代码接收。。。,注意NewTonJSON某个版本可能会存在解析漏洞
[HttpPost]
[ValidateAntiForgeryToken]
[AllowAnonymous]
public IActionResult Authenticate([FromBody] object json)
{
dynamic model = Newtonsoft.Json.Linq.JToken.Parse(json.ToString()) as dynamic;//解析
string kid = model.kid;
string UserName = model.UserName;
string PassWord=model.PassWord;
JsonResult js = Json(new { Result = "OK", Msg = kid });
return js;
}

下拉加载更多评论